Agar siz Reduxdan foydalanayotgan bo’lsangiz, endi redux toolkitga o’tish fursati keldi. Toolkitni 10ta qadamda ko’rib chiqamiz:
Maqola rejasi
Redux toolkitni o’rganishning 1-qadami
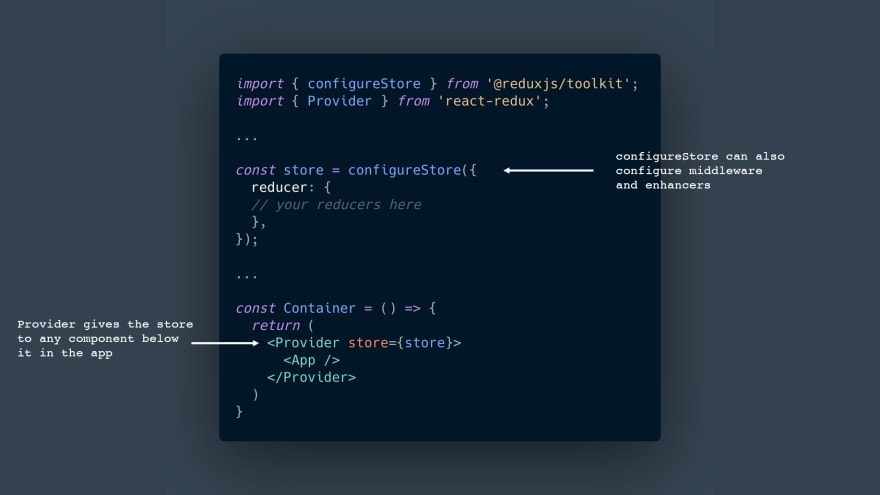
“configureStore” bilan Redux store yarating. Storeda barcha ma’lumotlaringiz va ma’lumotlarni o’zgartiradigan “action”lar saqlanadi.
Do’konni barcha komponentlar bilan aloqasini ta’minlash uchun “Provider” componentidan foydalaning:


2 – qadam
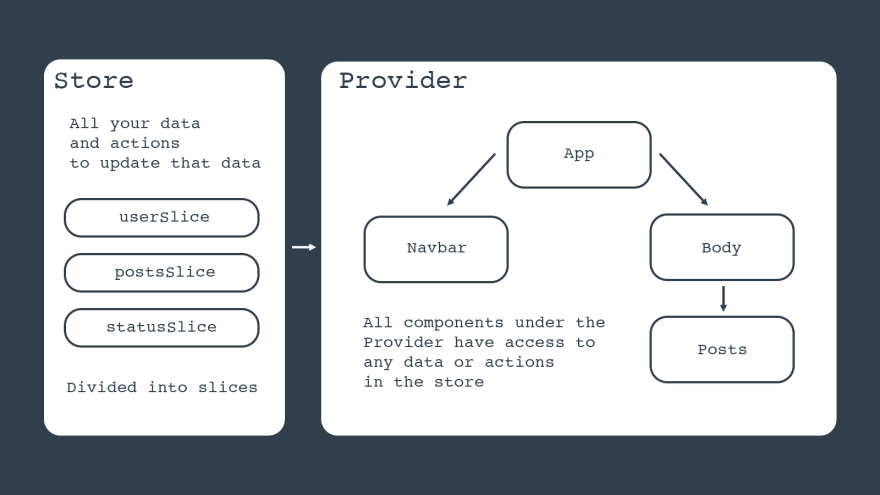
Slice statening bir qismini va shu stateni yangilash mumkin bo’lgan funksiyalarni o’z ichiga oladi.
Bitta actionni yozish uchun 4ta faylni o’zagrtirish endi kerak emas! 🎉

3 – qadam
Reducerga slice qo’shish orqali sliceni “store”ga bog’lang.

4 – qadam
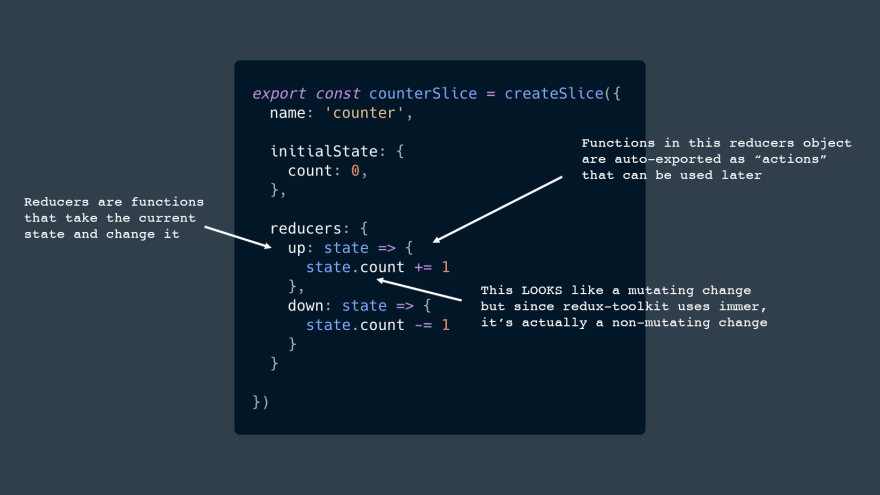
Storedagi statelarni yangilaydigan funksiyalar bu reducerlar. Reducer hozirgi stateni oladi va ma’lumotni slicedagi ma’lumotga yangilaydi.
Redux Toolkit immerdan foydalanadi, shuning uchun statelar mutatsiyaga uchramaydi.

5 – qadam
Componentdagi storedan ma’lumotlarni olish uchun “selector”dan foydalaning. Selector funksiyasi asosiy storega beriladi va faqat kerakli ma’lumotni return qiladi (qaytaradi).
Selectorni “useSelector” hukiga o’tkazing(joylang).

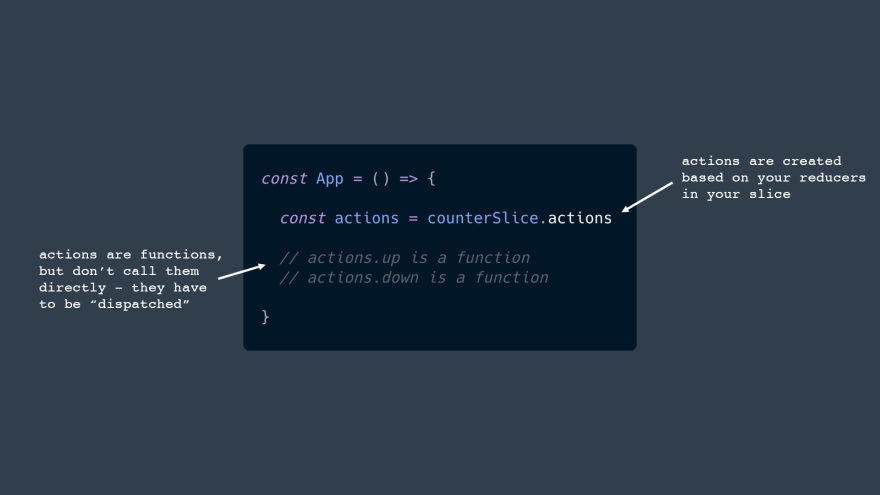
6 – qadam
Storedagi ma’lumotlarni o’zgartirish uchun, slicedan eksport qilingan actionsdan foydalaning. Bu actionlar siz nomlagan reducerlar asosida nomlanishi kerak.
Biroq, ularni to’g’ridan to’g’ri chaqira olmaysiz, chunki ular hozirgi state va action parametrlariga muhtoj.

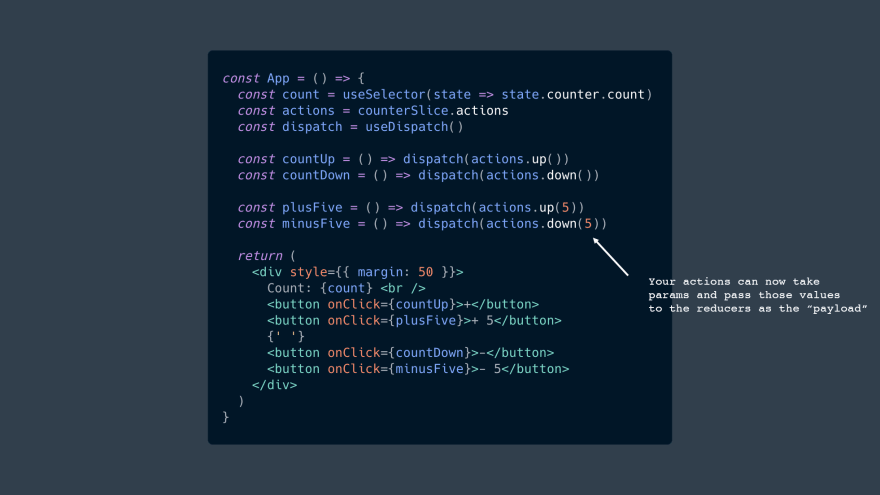
7 – qadam
Actionlarni chaqirish uchun siz “dispatch”dan foydalanasiz.
Dispatchga kirish uchun “useDispatch” hukidan foydalaning va shu ushbu funksiyadan foydalanib actionni yuboring. Bu “useSelector” yordamida barcha komponentnarni avtomatik tarzda yangilaydi.


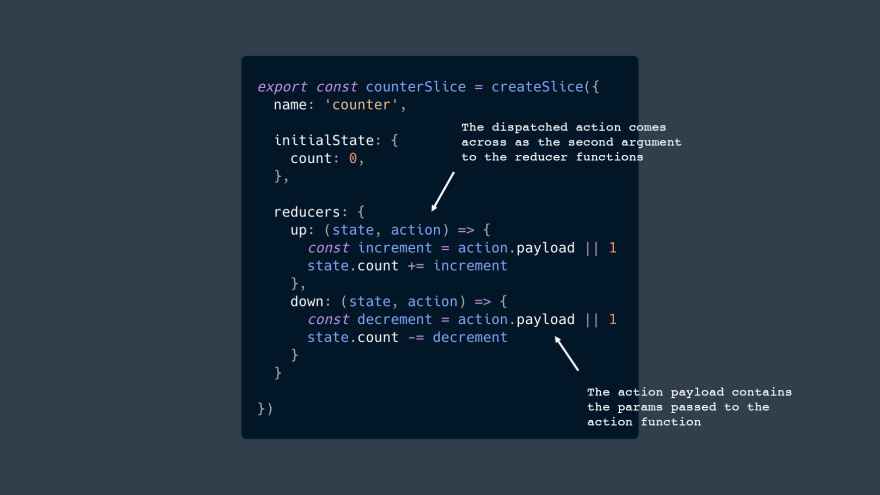
8 – qadam
Actionlar reducerga 2-argument sifatida uzatiladigan parametrlarni ham qabul qilishi mumkin.
“payload” actioni actionga o’tgan barcha harakatlarni o’z ichiga oladi.
(bir nechta harakatlari o’tkazish uchun obyektdan foydalaning)



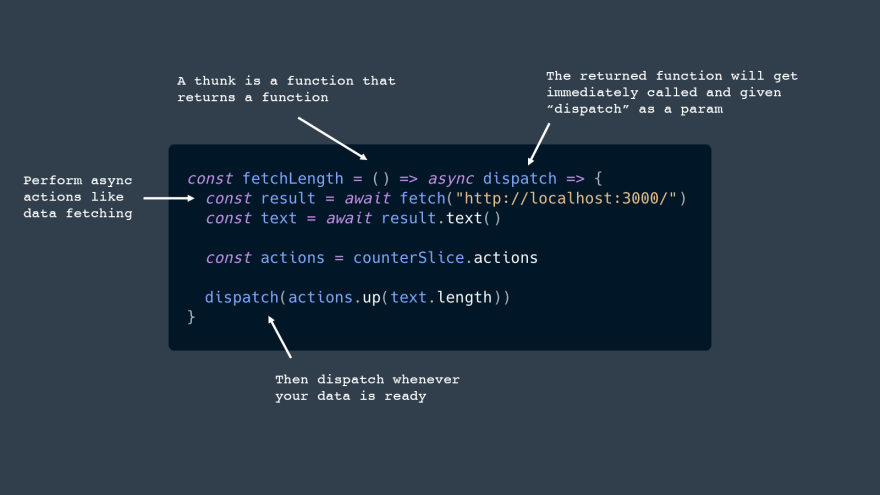
9 – qadam
Asinxron harakatlar uchun redux-thunkdan foydalanishingiz mumkin.
U asinxron va dispatchni parametr sifatida oladi.
Dispatch thunk funksiyasi ichida bo’ladi.
Keyin actionni odatdagidek komponentda yuboring.



10 – qadam
Buning o’rniga faqat Kontekstdan foydalanish haqida nima deyish mumkin?
Ha, men odatda loyihalarni faqat kontekst bilan boshlayman, lekin redux kattaroq loyihalar yoki jamoalar uchun ba’zi afzalliklarga ega bo’lishi mumkin:
- kontekstda mavjud bo’lmagan tuzilmani taqdim etadi
- sinovdan o’tkazish osonroq bo’lishi mumkin
- redux dev tools juda zo’r 💯
Resurslar:
https://github.com/chrisachard/redux-toolkit-example
Tez boshlash redux-toolkit hujjatlari:
https://redux-toolkit.js.org/introduction/quick-start
Redux devtools chrome extension:
https://github.com/zalmoxisus/redux-devtools-extension
O’qishni tavsiya qilamiz: Redux Muallifi: Dan Abramov tarixi va Karyerasi